Module 5 - Lighting and Shading
shader? i barely know her!
Hello, hello, good morning. This is the penultimate devlog in this series, and this week we covered an introduction to lighting and shader graphs.
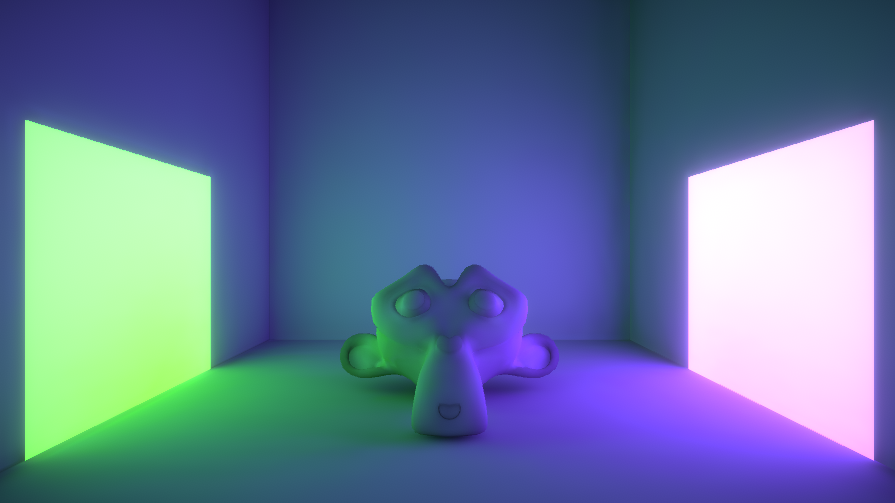
I started by going through this tutorial by Brackeys (LIGHTING in Unity), and here is my cute monkey!

There is a lot to consider with lighting in games, and it can make all the difference to game feel, environment, and atmosphere. This is a good introduction to where to start in Unity.
Next I followed another tutorial by Brackeys, this time on Shader Graph.

I (LOVE) love shader graph. I have some experience writing shaders, it can be incredibly tedious when doing it in code, and shader graph takes all the tedium away and makes it fun. There is so much potential here and I can't wait to learn more.
Moving on, I implemented some basic lights into my farm scene, and learned a valuable lesson - baking takes a long long time! I implemented a couple of lights into the train station, as well as one on the train itself, isn't it cute?
I wanted the train station to feel welcoming, its the gateway to the famous chicken farm after all!
Finally I attempted to create some basic custom shaders using shader graph.
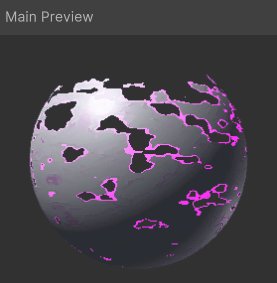
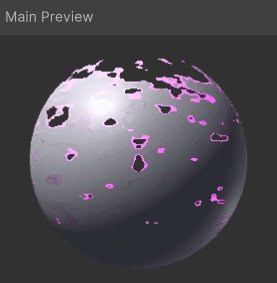
In my first pass on chicken graphics, I tried to alter the dissolve effect covered in this video (Dissolve Effect). I created a basic gradient texture in GIMP, then multiplied it against some noise to create a cool dissolve that appears to move down.

This didn't come out so good on the chicken, I assume because of the mesh and potentially a bad gradient on my end, but it looks super cool on the main preview.

Finally after some messing around, I made an rgb chicken eye, which is really hard to notice, but I think the effect has some cool potential with the dithering, fresnel, and rainbow gradient.


Man is it easy to let these shader graphs get away from you!
Thanks for reading :)
Uni Portfolio
Portfolio for Uni second year unit Modules
More posts
- Tutorial 5 - CinemachineAug 21, 2022
- Module 4 - Simple GameAug 09, 2022
- Tutorial 3 - NavmeshAug 07, 2022
- Module 4 - Game IdeasAug 07, 2022
- Module 3 - TerrainAug 03, 2022
- Tutorial 2 - Animation in UnityJul 30, 2022
- Module 2 - AnimationJul 26, 2022
- Tutorial 1 - Modelled SceneJul 24, 2022
- Module 1 - BlenderJul 18, 2022
Leave a comment
Log in with itch.io to leave a comment.